MilleCheck.ai : votre expert en analyse et optimisation CSS

L’art Zen et magique des CSS Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web. est une compétence qui se cultive. Cette référence historique au site CSS Zen Garden, parlera aux plus anciens intégrateurs (dont nous faisons partie) et devrait permettre aux plus jeunes de découvrir, je cite, “La beauté de la conception CSS”. Mais la beauté des feuilles de style CSS peut aussi se révéler être la cause de nombreux problèmes de performance. Grâce à Millecheck, vous pouvez obtenir une analyse approfondie de vos fichiers CSS, pour identifier les points d’amélioration et optimiser leur impact sur la performance web.
Le langage CSS
Le code CSS (Cascading Style Sheets) est un langage de mise en forme défini comme l’un des standards du web par le W3C Le World Wide Web Consortium (W3C) est une organisation internationale qui développe des standards ouverts pour assurer la croissance à long terme du web, comme HTML, CSS, et XML. et utilisé pour styliser les pages web en contrôlant l’apparence des éléments HTML Le HTML (HyperText Markup Language) est le langage standard utilisé pour structurer et afficher le contenu sur le web. Il définit des éléments comme les titres, paragraphes, liens, images, et autres composants d'une page web. . Il permet de définir les couleurs, polices, tailles, marges, bordures, positions et animations, rendant les sites plus attrayants et ergonomiques. Grâce à la séparation du contenu (HTML) et de la présentation (CSS), il facilite la maintenance et l’évolution des sites web. Le CSS fonctionne avec des règles de style composées de sélecteurs et de propriétés, appliquées selon un principe de cascade et de spécificité. Il est indispensable pour le responsive Le responsive design est une approche de conception web qui permet à un site de s'adapter automatiquement à différentes tailles d'écran (ordinateurs, tablettes, smartphones), offrant ainsi une expérience utilisateur optimale sur tous les appareils. design, assurant une adaptation fluide aux écrans mobiles et tablettes.
Avec CSS, on peut aussi créer des animations et des effets interactifs sans JavaScript JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. . La complexité du web-design étant de faire cohabiter plusieurs feuilles de style pour un seul document HTML, interprétable par différents agents-utilisateurs (Chrome, Safari, Edge, Internet Explorer, etc..), pour mettre en forme une page web dans plusieurs résolutions… et bien sûr sans dégrader la performance. C’est en ça que MilleCheck peut vous aider à faire une optimisation CSS.
Optimisation CSS : les Indicateurs synthétiques

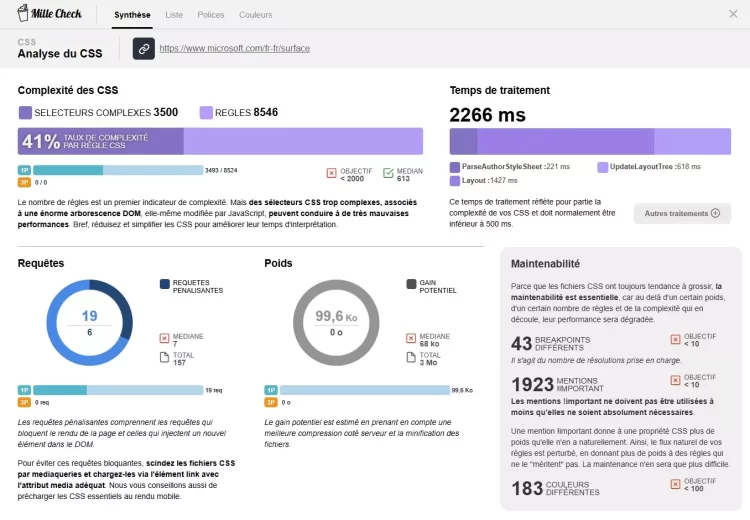
La vue synthétique liée aux CSS fournit des informations sur les temps de traitement CSS effectués par le navigateur, qui peuvent impacter la rapidité d’affichage. Ces timings sont identifiés comme suit :
- le temps d’analyse des feuilles de style (ParseAuthorStyleSheet),
- le temps de mise en page initiale (Layout)
- et les mises à jour de l’arbre de rendu (UpdateLayoutTree),
N’oubliez pas que vos CSS ( Feuilles de style en cascade ! ) suivent un principe de cascade qui détermine quelle règle s’applique lorsqu’il y a des conflits.Ce mécanisme repose sur l’origine du style, la spécificité, l’ordre du code et la mention !important. Les timings permettent de mesurer l’efficacité de la structure de vos classes ou pseudo-classes CSS.
Cette vue offre également des indicateurs clés pour évaluer l’impact de vos styles sur la performance globale.
- Poids et nombre de requêtes : Un poids excessif et un grand nombre de requêtes CSS peuvent ralentir le chargement de la page.
- Nombre de règles et sélecteurs complexes : Un nombre élevé de règles et l’utilisation de sélecteurs complexes peuvent augmenter le temps de traitement du CSS par le navigateur et affecter le rendu de la page.
Maintenabilité du code CSS

MilleCheck.ai fournit également des indicateurs pour évaluer le niveau de maintenabilité de votre CSS. En effet, la maintenabilité est un aspect crucial pour les fichiers CSS, qui ont tendance à s’alourdir avec le temps. Lorsque leur taille, le nombre de règles et la complexité augmentent, les performances peuvent en pâtir. Voici quelques indicateurs clés fournis par MilleCheck.ai pour vous aider à maintenir un CSS performant :
- Nombre de breakpoints : Trop de breakpoints peuvent complexifier le CSS et ralentir l’adaptation de la page aux différentes tailles d’écran.
- Mentions !important : L’utilisation excessive de « !important » peut rendre le CSS plus difficile à maintenir et à modifier, pouvant entraîner des problèmes de performance et de compatibilité.
- Nombre de couleurs différentes : Un grand nombre de couleurs ( couleur de fond ou de typographie) peut augmenter la taille du fichier CSS et démontre aussi le sérieux de la conception. MilleCheck.ai fournit aussi une vue complémentaire propre aux couleurs pour détecter les couleurs similaires et donc en fusionner certaines.
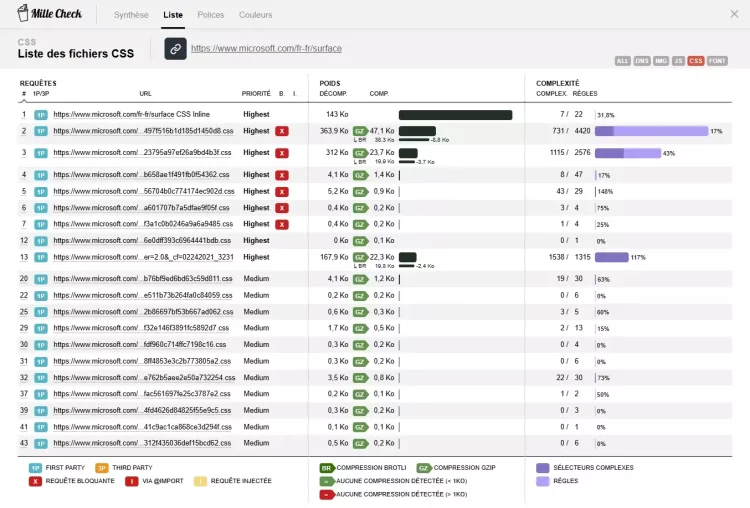
Optimisation CSS : l’analyse détaillée des fichiers

MilleCheck.ai fournit une liste complète de tous les fichiers CSS et délivre pour chaque feuille CSS liée à votre page les informations critiques de chacun d’entre eux :
- L’ URL Une URL (Uniform Resource Locator) est l'adresse unique d'une ressource sur Internet, comme une page web, une image ou un fichier, permettant de la localiser et d'y accéder via un navigateur. de la requête Le HTTP (HyperText Transfer Protocol) est un protocole utilisé pour transférer des données sur le web, permettant la communication entre un navigateur et un serveur pour afficher des pages web. , sa priorité et si elle bloque le rendu de la page, notamment si le fichier a été chargé avec la directive @import
- Son origine (interne ou tierce)
- Le poids du fichier et le format de compression gzip ou brotli utilisé, qui a un impact direct sur le temps de téléchargement et, par conséquent, sur la performance de la page
- Le nombre de règles CSS, pouvant influencer la complexité et le temps de traitement par le navigateur
- Le nombre de sélecteurs complexes, dont l’utilisation peut ralentir le rendu de la page
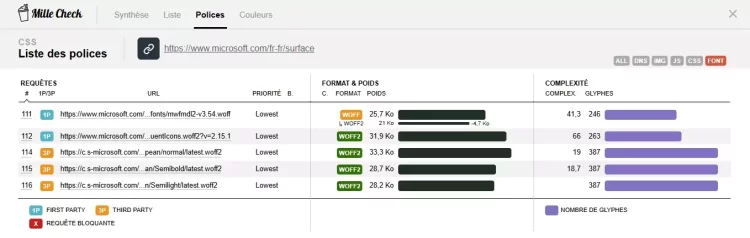
Listing des fichiers de polices

MilleCheck.ai ne se contente pas d’analyser uniquement vos fichiers CSS, il examine également les polices de caractères utilisées sur votre page.
Pour chaque police, MilleCheck.ai détaille des informations cruciales telles que le poids total, le format ( woff Le WOFF (Web Open Font Format) est un format de police spécialement conçu pour le web, qui compresse les polices afin de réduire leur taille tout en maintenant leur qualité, améliorant ainsi les temps de chargement des sites. , woff2, ttf, etc.), le nombre de glyphes inclus dans le fichier ainsi que la complexité moyenne de ces glyphes. Ces données vous permettent d’identifier les polices qui pourraient être optimisées, par exemple en réduisant le nombre de glyphes utilisés ou en choisissant un format plus léger, pour améliorer les performances de chargement de votre site web.
Recommandations pour optimiser votre CSS
C’est ni plus ni moins qu’une vingtaine de bonnes pratiques à respecter dans la catégorie CSS. Dont voici la teneur :
- Éviter les couleurs similaires
- Éviter les @import en CSS
- Éviter les propriétés CSS dupliquées
- Limiter le nombre de règles CSS
- Préférer les polices au format WOFF2
- Éviter les sélecteurs complexes
- Éviter l’usage de !important en CSS
- Éviter les erreurs de syntaxe CSS
- Éviter les sélecteurs dupliqués
- Éviter les règles CSS vides
- Limiter les media queries Les media queries sont une fonctionnalité CSS qui permet d'appliquer des styles spécifiques en fonction des caractéristiques de l'appareil utilisé, comme la taille de l'écran, pour rendre les sites web adaptatifs (responsive design). non « mobile first »
- Limiter le nombre de couleurs différentes
- Limiter le nombre de breakpoints
- Éviter la redondance de « body » dans les sélecteurs CSS
- Limiter le poids des polices
- Éviter la redondance de « tag » dans les sélecteurs CSS
- Limiter le nombre de polices
- Éviter les fixes dédiés aux anciens navigateurs (ex : IE)
- Éviter les préfixes CSS anciens
Pour rappel, chaque bonne pratique est évaluée selon une échelle spécifique, permettant d’attribuer une note entre 0 et 100 à votre site. Pour chaque bonne pratique, Millecheck.ai fournit une documentation détaillée et des liens de référence, afin de vous aider à comprendre et à résoudre les problèmes éventuels.
Testez MilleCheck dès maintenant et optimisez votre site web – c’est gratuit !
Ne laissez pas un CSS mal optimisé vous ralentir ! Avec MilleCheck.ai, domptez vos feuilles de style et offrez à vos utilisateurs une expérience web plus rapide que l’éclair.
Faire de l’optimisation CSS n’a jamais été aussi simple et accessible. Essayez MilleCheck.ai gratuitement dès aujourd’hui, et découvrez les clés d’un CSS performant. Et si vous avez besoin d’un coup de pouce supplémentaire, nos intégrateurs experts et expérimentés sont là pour vous accompagner vers l’excellence !
Testez MilleCheck gratuitement
pour découvrir comment améliorer votre CSS
ou
Contactez- nous
pour planifier un diagnostic gratuit de votre site avec un de nos experts.



